Question
How to set list field default and calculated values using PnP JavaScript?
Solution
For default values:
list.fields.getByTitle("ProjectName").update({ DefaultValue: "some default value"});For calculated values:
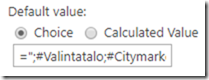
list.fields.getByTitle("ProjectName").update({ DefaultValue: "=\";#choice a;#choice b;#\""});For calculated values it looks a bit nasty on SharePoint Online modern libraries, but filtering seems to work, as well as modifying choice selection. It looks and works nicely on classic side, although default value selection remains on Choice radio button.
Classic

Modern

No comments:
Post a Comment