Task
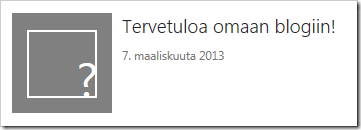
By default, SharePoint 2013 Content by Search Web Part (CSWP) displays dates in long date format, such as March 13, 2013 or 7. maaliskuuta 2013 (in Finnish). How to change that to short date format?
Short Solution
Create a new date:
var dueDate = new Date($getItemValue(ctx, "Due Date"));
_#=dueDate.format("d.MM.yyyy")=#_
or
_#=dueDate.toLocaleDateString()=#_
or
_#=dueDate.toLocaleDateString()=#_
Long Solution
You need to create custom Display Template, and also custom Value Renderer.- Start off by making a copy of your favorite OOB Display Template
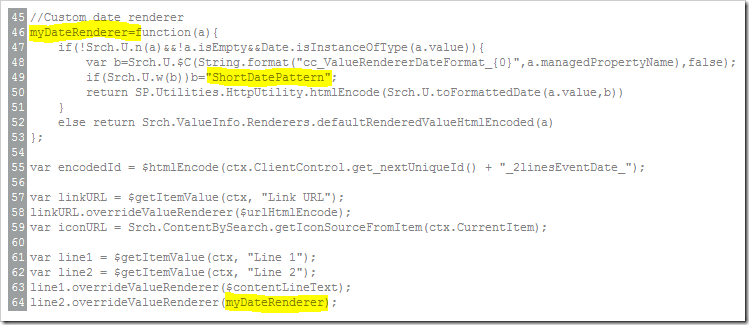
- Modify the display template .html file and add custom value renderer, call it myDateRenderer. Hint! You can copy default renderers from /_layouts/15/search.clientcontrols.js
- Modify date pattern you want to use.
- Finally override the actual CSWP display template line with myDateRenderer.

Thanks, this worked for me! I wish I was able to copypaste your code here ;)
ReplyDeleteI'm sorry, don't know why I made it a picture for this post. Will definitely keep adding code as text in the future!
DeleteNice tips presented in this post as it proves useful in today competitive world to select the best company.
ReplyDeleteThe text for those that want it but I believe there is an error I cannot find.
ReplyDelete//Custom date Renderer
myDateRenderer=function(a){
if(!Srch.U.n(a)&&!a.isEmpty&&Date.isInstanceOfType(a.value)){
var b=Srch.U.$C(String.format("cc_ValueRendererDateFormat_{0}",a.managedPropertyName),false);
if(Srch.U.w(b))b="ShortDatePattern";
return SP.Utilities.HttpUtility.htmlEncode(Srch.U.toFormattedDate(a.value,b)
}
else return Srch.ValueInfo.Renderers.defaultRenderedValue.HtmlEncoded(a)
};
var encodedId = $htmlEncode(ctx.ClientControl.get_nextUniqueId() + "_2lines_");
var linkURL = $getItemValue(ctx, "Link URL");
linkURL.overrideValueRenderer($urlHtmlEncodeValueObject);
var iconURL = Srch.ContentBySearch.getIconSourceFromItem(ctx.CurrentItem);
var line1 = $getItemValue(ctx, "Line 1");
var line2 = $getItemValue(ctx, "Line 2");
var line3 = $getItemValue(ctx, "Line 3");
line1.overrideValueRenderer($contentLineText);
line2.overrideValueRenderer($contentLineText);
line3.overrideValueRenderer(myDateRenderer);
var containerId = encodedId + "container";
var pictureLinkId = encodedId + "pictureLink";
var pictureId = encodedId + "picture";
var dataContainerId = encodedId + "dataContainer";
var line1LinkId = encodedId + "line1Link";
var line1Id = encodedId + "line1";
var line2Id = encodedId + "line2";
var line3Id = encodedId + "line3";
Display Error: The display template had an error. You can correct it by fixing the template or by changing the display template used in either the Web Part properties or Result Types.
Template '~sitecollection/_catalogs/masterpage/Display Templates/Content Web Parts/Item_AFPSDocs.js' not found or has syntax errors. (LoadTemplate: ~sitecollection/_catalogs/masterpage/Display Templates/Content Web Parts/Group_Content.js)